
למה חובה אתר רסרפונסיבי
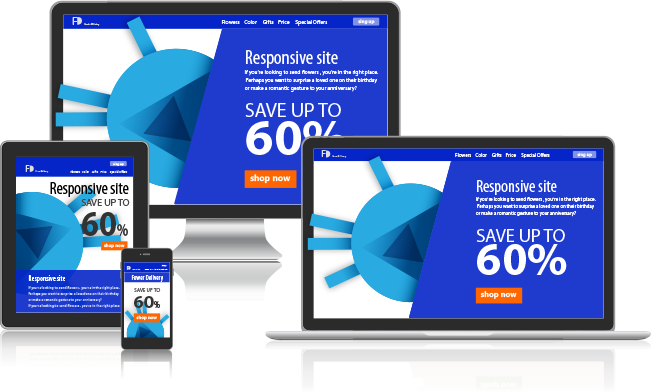
אתר רספונסיבי משמעותו התאמה למסכים שונים ברזולוציות שונות, למה זה חשוב ? מגמת שימוש בסלולרי ובטאבלטים גדלה ועולה וכבר ב 2014 נמצא שימוש זהה ברכישות וגלישה באינטרנט ממכשירים סלולרים וטאבלטים אל מול גלישה במחשב נייח. מגמה זו נמשכת וב 2018 גלישה במכשירים סלולריים כבר עולה על הגלישה במחשבים הנייחים, המספרים מדברים על ש 70% מהגלישה באינטרנט הינה ממכשירים סלולריים ו 30% ממחשבים נייחים (תלוי את מי שואלים) .
אתר מותאם לסלולרי (לא רספונסבי)

ישנם מקרים בהם מומלץ על אתר מותאם לסלולר ולא אתר רספונסיבי, מה זה אומר אתר מותאם ? ישנם מצבים בהם כדאי להשקיע התאמה יעודית לסלולר לטובת יחס המרה גבוה יותר בסלולרי, במקרים בהם האתר שלנו מכיל המון מידע יתכן ויהיה נכון לנו לצמצם את המידע המשוקף בסלולרי לטובת נוחות משתמש טובה יותר, הגולש בסלולרי מעדיף את העיקר ופחות במידעים ארוכים ומורכבים. יחד עם זאת יתכן וידרש פיתוח יעודי למבנה האתר המותאם כדי לייצור חווית גלישה מתאימה יותר לצרכנים בסלולר. לדוגמה, אתר של סוכנות ביטוח עם המון מידע על שירותים, תקנות, מחשבונים, טפסים ועוד, יכול להפסיד לקוחות בסלולרי שמתקשים למצוא את עצמם בעושר המידע ומעדיפים להגיע לעיקר בקלות ובמהירות.
אתרי וורדפרס

פלטפורמת וורדפרס הינה פלטפורמת קוד פתוח בעלת יתרונות רבים לטובת בעל האתר, הפופלריות של פלטפורמה זו כל כך גבוהה עד כדי כך ש 32% מאתרי האינטרנט מבוססים על פלטפורמת וורדפרס. אחד מההיתרונות הגדולים של פלטפורמה זו הינה שהאתרים הנבנים בה מותאמים באופן אוטומטי למסכים ברזולוציות שונות, כך שפיתוח בפלטפורמה זו מספק פתרון רספונסיבי ללא עלות נוספת.
אתר רספונסיבי
זה סטנדרט

לפני כ 5 שנים התאמות פיתוחי אתרים למכשירים עם רזולוציות שונות של מסכים (רספונסיבי כבר אמרנו) היו מורכבות ודרשו פיתוח יעודי לטובת התאמות אלו, מה שעלה המון כסף והמון זמן. היום לעומת זאת עם ההתקדמות הטכנולגית של פלטפורמות הפיתוח השונות, התאמה רספונסבית לאתרים הינה קצרה יותר ואינה מהווה הוצאה כספית מיוחדת (אלא במקרים חריגים) בתהליך הבניה והפיתוח של האתר.